Atomic Design Memo
原子设计理念
为什么要有原子设计理念?
如果产品规模小只需要 1,2 个设计师,大概率是前期不需要大费周章搞一个需要开发配合的设计系统。可以只利用 Sketch 或者 Figma 做一个像贴纸一样的设计组件库。但是功能多了怎么办,要招人,当新设计师产出后就会发现与原设计师设计的风格不一样,慢慢发现整体设计风格不统一,只靠一个贴纸组件库很难能满足新功能需求,新功能贴纸上没有设计或者设计需要变通,又或者是新设计师忙着交工忘记检查自己新组件和已有组件的异同。
这时候就会需要一个设计师领头去重新整理设计系统,挑出来发现同一个正文所用十几个不同字号,又或者是十几个透明度不同的灰黑色字体,所有组件跟现有上线产品对比整理好后一并交给开发,开发再一一整理代码库。
原子设计理念好在哪里?
从上面这个例子我们就可以看出首先贴纸组件库需要经常维护,同时也需要和开发人员及时沟通同步更新代码库,同时贴纸组件库也无法有效约束新设计师保证设计风格一致性。原子设计的原理可以最大程度保证任何一个设计组件的构成与开发构建组件一一对应。同时应用原子设计的设计软件(e.g., Sketch, Figma)可以给新设计师足够的自由满足需求变通,并且可以保证同一个设计组件的更新会覆盖到任何一个使用这个组件的设计中。
什么是 Atomic Design 原子设计?
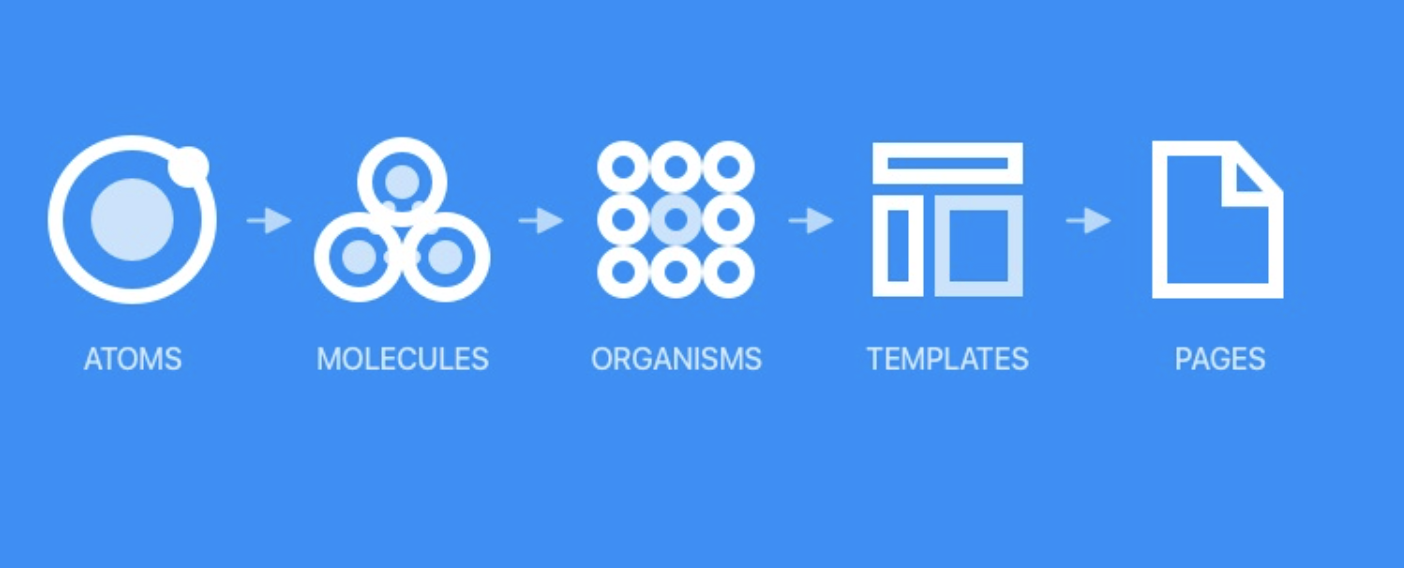
原子设计是创建设计系统的理论方法,分为 5 个层次:
- 原子(Atoms)
- 分子(Molecules)
- 组织(Organisms)
- 模板(Templates)
- 页面(Pages)

原子是我们设计中最为基础元素,可以是一种字体,一个色板,一组图标或者一个矩形。
把几个原子组合构成一个分子,比如黑体字、矩形、16 号字、蓝色、白色、构成一个按钮。
几个分子构成一个组织,我们也可以称为组件,这样更符合日常习惯。
组件构成页面框架,最后生成页面。
这就是原子设计的基本概念,而当我们改变原子时,整个体系都会产生变化,同时我们也可以逐级调整,总之你的每次改变都会影响到这个系统,但是它又是保持一致性的。
当然我们并不一定是最后生成页面,也许是 Apps 或者其他出版物,甚至我们可以根据自己从事工作的属性去设定个性的结构。
但是无论如何构建自己的设计系统,原子设计为界面元素提供了应用规则和组织原理,这套理论对于规范化设计、团队协作、产品迭代意义重大。
Atoms 原子层:单一可工作的原子组件
- Typographic styles 字体样式
- Color swatches 颜色色板
- Icons 图标
- Radio buttons 单选按钮
- Checkboxes 多选框
- Sliders 滑杆
- Toggles 切换按钮
- Profile pictures placeholders 个人资料图片占位符
- Product pictures placeholders 产品资料图片占位符
- Buttons 按钮
- Links 链接
- Input fields (without labels) 无标识输入栏
- Tabs 标签文字型按钮(常见导航)
- Pills 药丸型按钮(常见热门,历史搜索关键字)
- Badges 提醒小红点或数字(常见微信未读提示)
- Tags 标签
- Tooltips 信息提示框
- Loading Bar/Circle 加载条/加载圈
Molecules 分子层:1-3 个不同的原子组成的简单 UI 功能组件
- Dropdown menus 下拉菜单
- Radio buttons inside regular buttons 普通按钮里嵌套单选按钮
- Dropdown buttons 下拉按钮
- Date pickers 日期选择器
- Search components 搜索组件
- Blockquotes 引用组件
- Breadcrumbs 面包屑导航栏
- Card/Tile components 卡片/长条卡片组件
- Collapsible group items 可收缩群组
- Input fields (with labels) 带标识输入栏
- Media uploaders 上传组件(选文件按钮+标题)
- Loading components 加载模块(进度条+X+名称)
- Interactive Notifications/Pop-ups/Modal 1-2 个按钮的简单提示框/弹窗/状态窗 - (cookie 提示接受/拒绝)
- Pagination 页面页数选择栏
- Media objects 媒体组件(产品小图+标题+内容简介)
Organisms 有机体:由多个分子组件组成
- Navigation/Tab bars 导航栏
- Video/Music players 视频/音乐播放器
- Media grids 媒体表单(卡片组成的媒体库表单)
- Tables 信息表格(常见小长条卡片组成)
- Carousels 轮播形式(常见卡片+选择箭头/…)
- Forms 信息表单
利用原子设计理念提升设计团队
基于 Single Responsibility Principle (单一职责原则)的概念, 一个系统有不同的模块,每个模块只负责一个功能,模块和模块之间的连带性较小,所以这样的系统更强。
这可能会带来以下的优点:
- 可以对各个 component 为单位进行单体测试
- 减少过耦合带来的 bug
- 易于维护
- 提高代码的复用率
- 易于多人数平行开发
- 能更灵活地应付需求改变
